تشكل مشاركات المدونة التقنية جزءًا هامًا من تجربة القراء، وكثيرًا ما يكون من الضروري عرض قطع من الشيفرة البرمجية (الكود) بشكل منظم وجذاب. في هذا السياق، يأتي صندوق عرض الأكواد (Code Box) على مساعدة المدونين في تحسين تنسيق وظهور الشيفرة البرمجية على منصة بلوجر. في هذا المقال، سنلقي نظرة على كيفية إضافة صندوق عرض الأكواد إلى مدونتك على بلوجر.

|
| إضافة صندوق الأكواد داخل مواضيع بلوجر |
طريقة إضافة صندوق عرض الأكواد blogger code box
قم بتسجيل الدخول إلى🅱
حدد قائمة المضهر
حدد تحرير HTML
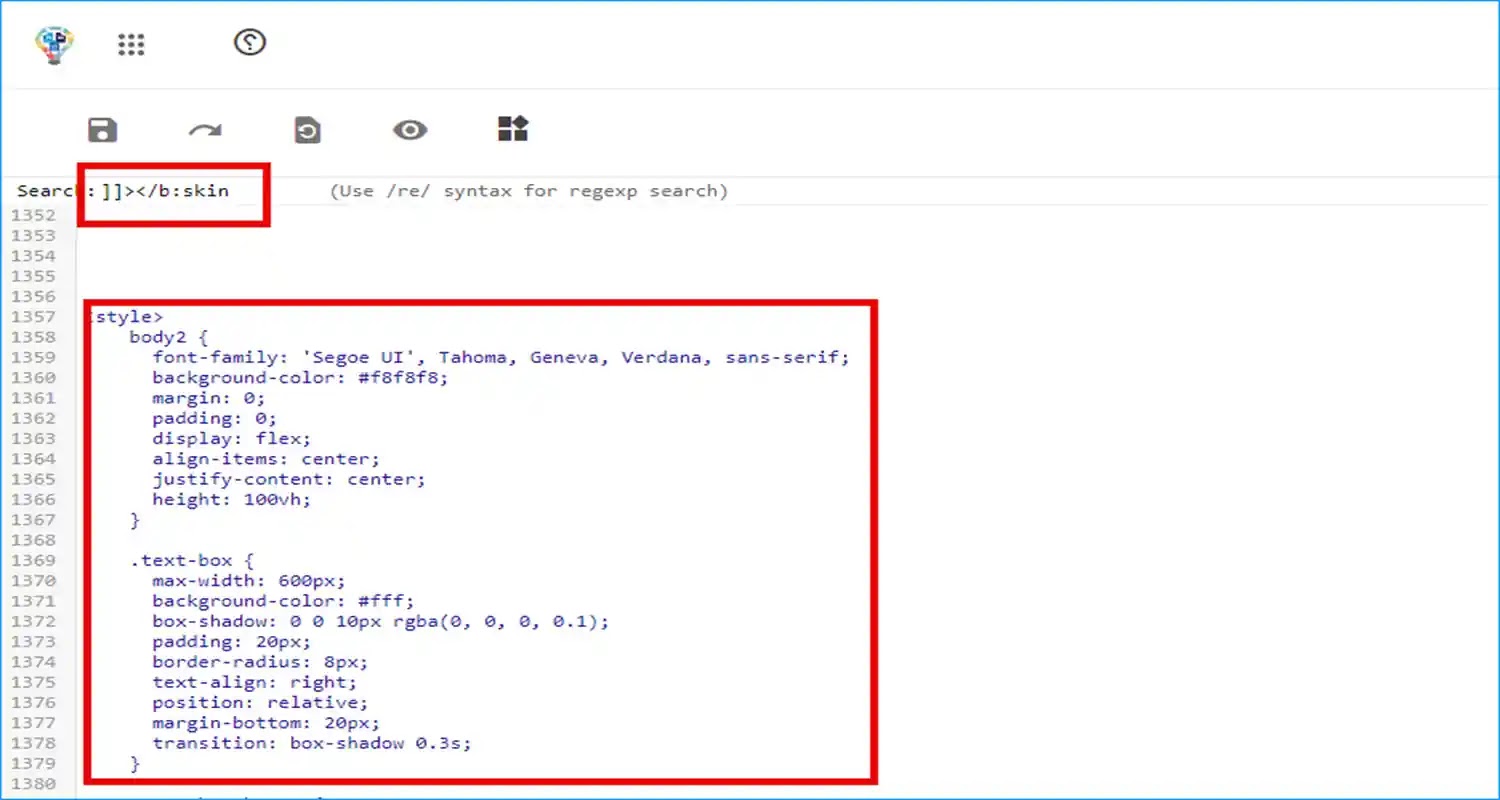
ابحت عن الرمز </b:skin>
ملاحظة قبل البدء احتفظ بنسخة احتياطية من القالب لرجوع لها في حال حدت خطاء ما.-رسالة إيجابية-
يمكنك مشاهدة موضوع كيفية إضافة صندوق عرض الأكواد blogger code box لمدونات بلوجر

|
| إضافة صندوق الأكواد داخل مواضيع بلوجر |
<style>
body2 {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f8f8f8;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.text-box {
max-width: 600px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
border-radius: 8px;
text-align: right;
position: relative;
margin-bottom: 20px;
transition: box-shadow 0.3s;
}
.text-box:hover {
box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
}
.top-area {
margin-bottom: 15px;
}
h2 {
color: #333;
font-size: 1.5em;
}
textarea {
width: calc(100% - 20px);
height: 150px;
margin-bottom: 15px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 14px;
background-color: #edeff6;
color: #01579b;
}
.copy-btn-container {
position: relative;
}
.copy-btn {
cursor: pointer;
background-color: #2980b9;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
font-size: 16px;
display: inline-block;
transition: background-color 0.3s;
}
.copy-btn i {
margin-right: 5px;
}
.copy-btn:hover {
background-color: #45a049;
}
.copy-success-message {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ff5722;
color: #fff;
padding: 10px 15px;
border-radius: 4px;
display: none;
font-size: 14px;
}
</style>-كود css-
ابحت عن الرمز <head>
ضع اسفله كود الخط font-awesome

|
| إضافة صندوق الأكواد داخل مواضيع بلوجر |
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css' rel='stylesheet'/>-كود css-
ربما يهمك مشاهدة شرح تركيب إضافة اختصار لوحة المفاتيح للتدوينة
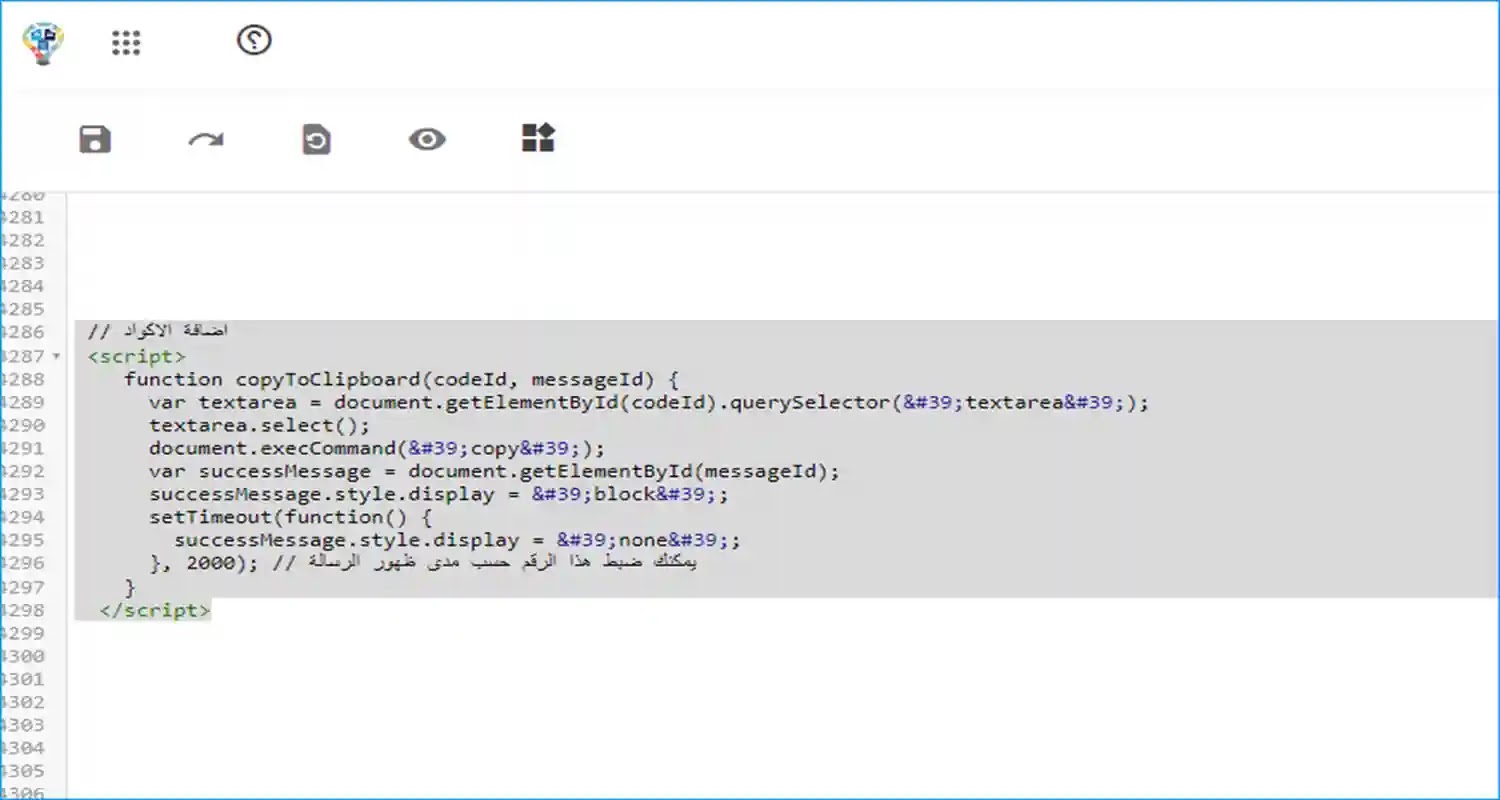
ابحت عن الرمز </body>
ضع فوقه الكود التالي فوقه

|
| إضافة صندوق الأكواد داخل مواضيع بلوجر |
<script>function copyToClipboard(codeId, messageId) {var textarea = document.getElementById(codeId).querySelector('textarea');textarea.select();document.execCommand('copy');var successMessage = document.getElementById(messageId);successMessage.style.display = 'block';setTimeout(function() {successMessage.style.display = 'none';}, 2000); // يمكنك ضبط هذا الرقم حسب مدى ظهور الرسالة}</script>-كود js-
احفظ التغييرات وانتقل إلى صفحة إنشاء المشاركة.
كيفية إضافة صندوق الاكواد code box في المقالة
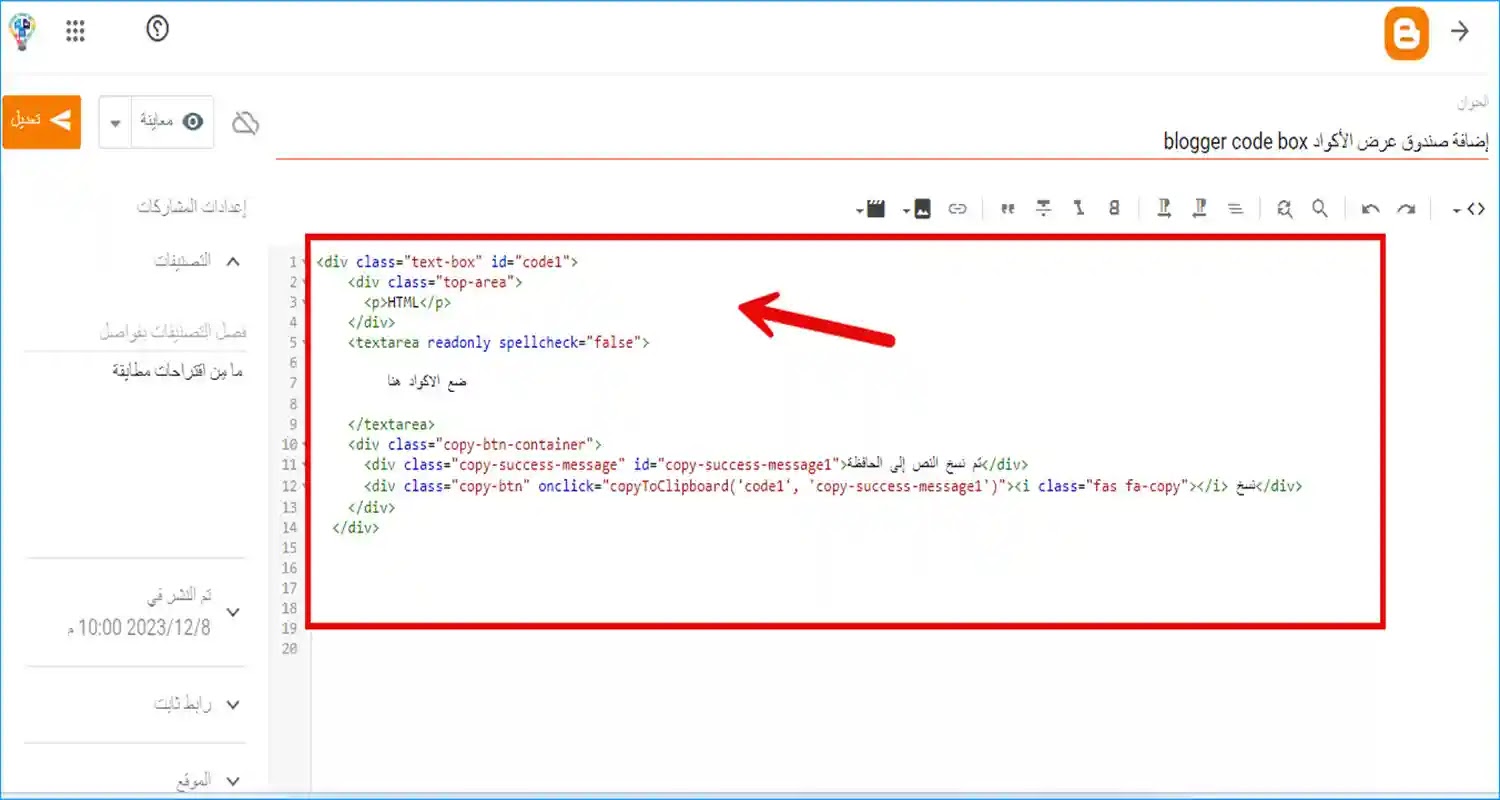
اكتب المحتوى الذي تريده وعندما تريد إضافة صندوق الأكواد، انقر على
“عرض HTML” وألصق الكود التالي في المكان المناسب:

|
| إضافة صندوق الأكواد داخل مواضيع بلوجر |
<div class="text-box" id="code1"><div class="top-area"><p>HTML</p></div><textarea readonly="" spellcheck="false">// ضع الاكواد هنا
</textarea><div class="copy-btn-container"><div class="copy-success-message" id="copy-success-message1">تم نسخ النص إلى الحافظة</div><div class="copy-btn" onclick="copyToClipboard('code1', 'copy-success-message1')"><i class="fas fa-copy"></i> نسخ</div></div></div>-كود html-
